24.04.04_TIL ( 팀 프로젝트 : 스파르타 게시판 ) _ 3. 최종점검 및 추가
[ 첫번째 프로젝트 ]
스파르타 게시판을 만들어 보자.
* 팀 스로젝트로 팀과의 협업이 중요하다.
0. 기획하기
24.04.01_TIL (ChatGPT 웹종 팀 프로젝트) _ 0. 기획하기
[ 첫번째 프로젝트 ] 스파르타 게시판을 만들어 보자. * 팀 스로젝트로 팀과의 협업이 중요하다. 팀명 : 해리포터 팀 소개 : 해리포터를 좋아하는 사람들의 프로젝트 - 취미 : 코딩 프로젝트 프로
tia13.tistory.com
1. 프론트앤드 / 백앤드
24.04.02_TIL (ChatGPT 웹종 팀 프로젝트) _ 1. 프론트앤드/백앤드
[ 첫번째 프로젝트 ] 스파르타 게시판을 만들어 보자. * 팀 스로젝트로 팀과의 협업이 중요하다. 0. 기획하기 https://tia13.tistory.com/42 24.04.01_TIL (ChatGPT 웹종 팀 프로젝트) _ 0. 기획하기 [ 첫번째 프로
tia13.tistory.com
2.Git & Github 합치기
24.04.03_TIL (ChatGPT 웹종 팀 프로젝트) _ 2. Git & Github 합치기
[ 첫번째 프로젝트 ] 스파르타 게시판을 만들어 보자. * 팀 스로젝트로 팀과의 협업이 중요하다. 0. 기획하기 https://tia13.tistory.com/42 24.04.01_TIL (ChatGPT 웹종 팀 프로젝트) _ 0. 기획하기 [ 첫번째 프로
tia13.tistory.com
이렇게 과정을 거치는 와중에 팀원들과의 협업이 매우 좋았다!
안되는 부분을 상의하고 서로 고쳐주기도 하고 의견을 나누고 알려주고 하는 팀웍이 너무 좋다!
댓글이 안되는 부분이나 게시글에서 수정으로 넘어가지 않는 부분 등
서로 각자의 파트가 체크가 안될 때는 크로스체크를 하며 챙겨주고 수정하기를 반복!
조금씩 마무리 되어 가는 과정에서 추가로 회원가입과 로그인 부분, 게시글 최신순, 오래된순 댓글 최신, 오래된 순으로 정렬하는 것을 추가하기로 하였다!
나는 프론트앤드 부분을 맡았기 때문에 html 에서 작업을 하였다.

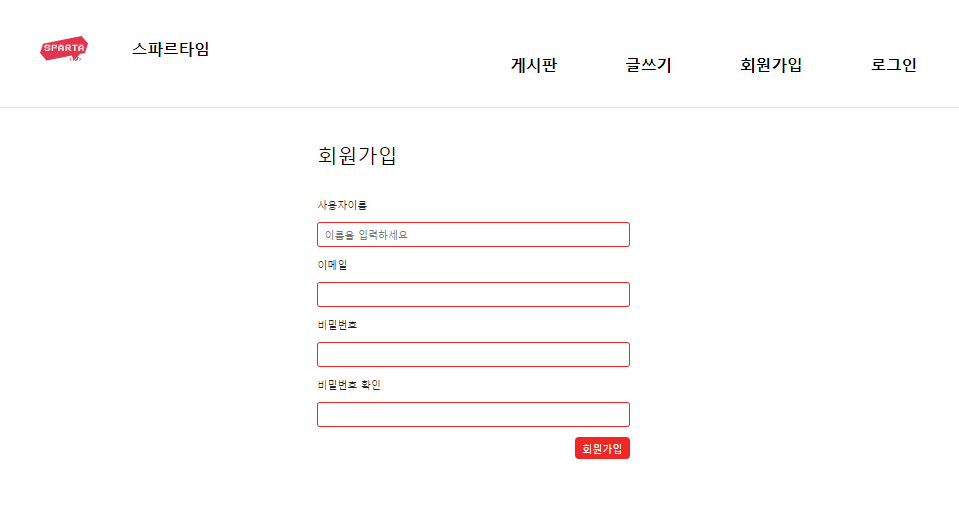
회원가입 화면을 글쓰기 화면을 이용하여 수정하고 다듬었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<title>회원가입</title>
</head>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="sub_style.css">
<body>
<nav class="navbar border-bottom border-body justify-content-space-between " data-bs-theme="white">
<div class="ms-3 d-flex align-items-center">
<img src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/webjong/images/sparta-logo.svg"
alt="">
<nav class="navbar navbar-expand-lg ">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">스파르타임</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="ms-auto">
<div class="menu">
<a class="nav-link" href="index.html">게시판</a>
</div>
<div class="menu">
<a class="nav-link" href="writing.html">글쓰기</a>
</div>
<div class="menu">
<a class="nav-link" href="submit.html">회원가입</a>
</div>
<div class="menu">
<a class="nav-link" href="login.html">로그인</a>
</div>
</div>
</nav>
<table>
<tr>
<td>
<h2> 회원가입 </h2>
</td>
</tr>
<tr>
<td class="username">사용자이름</td>
</tr>
<tr>
<td><input type="text" placeholder="이름을 입력하세요" id="username" name="username"></td>
</tr>
<tr>
<td class="email">이메일</td>
</tr>
<tr>
<td><input type="email" id="email" name="email"></input></td>
</tr>
<tr>
<td class="password">비밀번호</td>
</tr>
<tr>
<td><input type="password" id="password" name="password" ></input></td>
</tr>
<tr>
<td class="confirm_password">비밀번호 확인</td>
</tr>
<tr>
<td><input type="password" id="confirm_password" name="confirm_password" ></input></td>
</tr>
<tr>
<td class="text-end">
<button type="submit" class="btn btn-primary" data-bs-toggle="modal"
data-bs-target="#successModal">회원가입</button>
</td>
</tr>
</table>
</body>
</html>
table {
margin: auto;
}
h2 {
margin-bottom: 30px;
color: rgb(0, 0, 0);
}
td {
padding: 8px 0; /* 상자의 위아래 간격을 조절 */
}
/* 입력하는 칸 */
input {
border: 1.5px rgb(240, 39, 39) solid;
width: 500px;
height: 40px;
border-radius: 5px;
padding-left: 10px;
}
.username {
height: 30px;
}
.text-end {
text-align: right; /* 회원가입버튼 오른쪽으로 */
}
.btn-primary {
background-color: rgb(240, 39, 39);
color: white;
border: 0px
}
회원가입에 대한 CSS 코드도 넣어주었다.
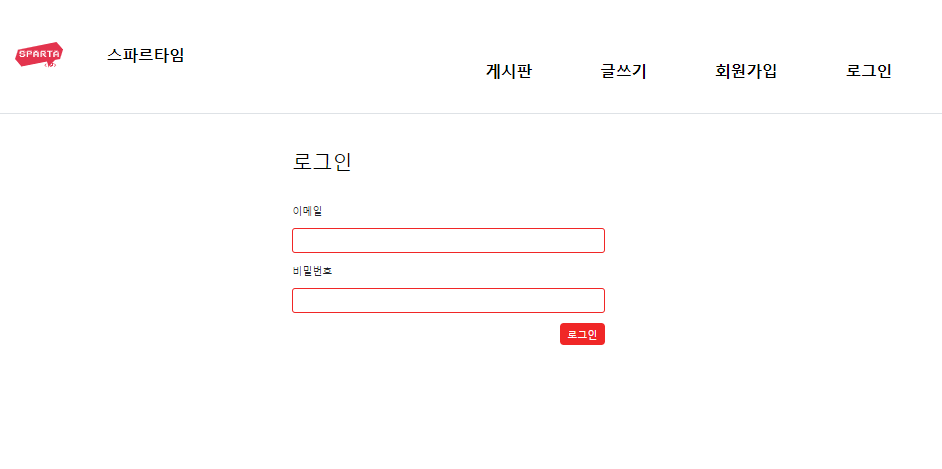
다음은 로그인 페이지 (이것도 회원가입페이지에서 크게 변한것 없이 수정가능하다.)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<title>회원가입</title>
</head>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="log_style.css">
<body>
<nav class="navbar border-bottom border-body justify-content-space-between " data-bs-theme="white">
<div class="ms-3 d-flex align-items-center">
<img src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/webjong/images/sparta-logo.svg"
alt="">
<nav class="navbar navbar-expand-lg ">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">스파르타임</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="ms-auto">
<div class="menu">
<a class="nav-link" href="index.html">게시판</a>
</div>
<div class="menu">
<a class="nav-link" href="writing.html">글쓰기</a>
</div>
<div class="menu">
<a class="nav-link" href="submit.html">회원가입</a>
</div>
<div class="menu">
<a class="nav-link" href="login.html">로그인</a>
</div>
</div>
</nav>
<table>
<tr>
<td>
<h2> 로그인 </h2>
</td>
</tr>
<tr>
<td class="email">이메일</td>
</tr>
<tr>
<td><input type="email" id="email" name="email"></input></td>
</tr>
<tr>
<td class="password">비밀번호</td>
</tr>
<tr>
<td><input type="password" id="password" name="password" ></input></td>
</tr>
<tr>
<td class="text-end">
<button type="submit" class="btn btn-primary" data-bs-toggle="modal"
data-bs-target="#successModal">로그인</button>
</td>
</tr>
</table>
</body>
</html>table {
margin: auto;
}
h2 {
margin-bottom: 30px;
color: rgb(0, 0, 0);
}
td {
padding: 8px 0; /* 상자의 위아래 간격을 조절 */
}
/* 입력하는 칸 */
input {
border: 1.5px rgb(240, 39, 39) solid;
width: 500px;
height: 40px;
border-radius: 5px;
padding-left: 10px;
}
.username {
height: 30px;
}
.text-end {
text-align: right; /* 회원가입버튼 오른쪽으로 */
}
.btn-primary {
background-color: rgb(240, 39, 39);
color: white;
border: 0px
}
이렇게 회원가입과 로그인 페이지로 넘어갈 수 있게 하고 나서 문제는 다른곳에서 발생!!ㅠㅠ

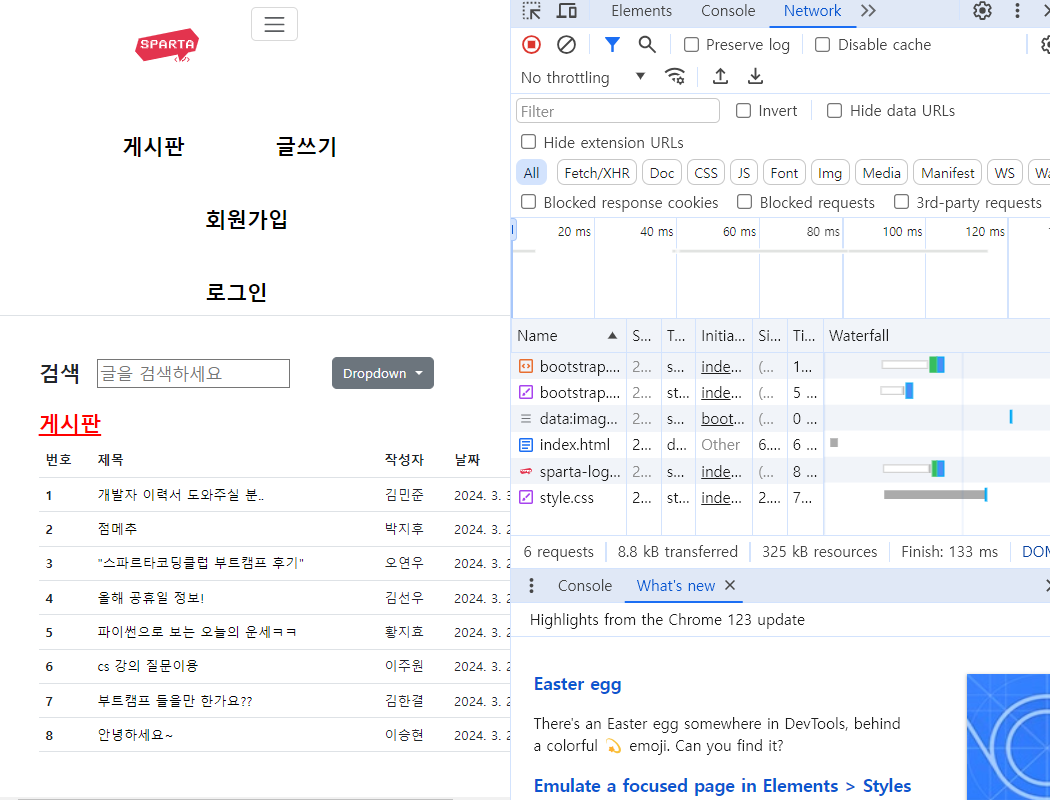
게시판으로 넘어가서 최신순 토글을 만들었는데 실행이 안되는 것이다....ㅎㅎ....
아이고... 계속 무언가 수정해도 안되서 튜터님께 SOS !!

지금 캡쳐화면은 console 창( 콘솔창 켜기 : ctrl + shift + c )에서 잘 돌아가고 있지만 Name 에서 두번째 줄 bootstrap 이 실행이 안되서 에러가 났었다.
그래서 부트스트랩에서 다시 버전을 끌고 와서 head 부분 안에
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
을 넣어주고 그러고 나서도 토글이 안되서 살펴보니...
class 안에 토글 버튼들을 묶어서 잘 넣어주지 않았던 것 ㅜㅜ
수정하면서 날라갔던 것 같다... 검색이랑 같이 묶다가 지워버렸나 ㅜㅜ
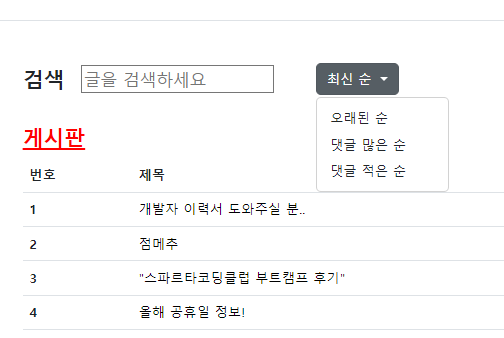
그래서 게시판 화면에 Html 코드 수정을 하고 CSS에도 추가해주었다.

아주 잘 실행된다..! ㅎㅎ
토글을 열었을 때 마우스 커서를 올리면 색이 변하게 하기 위해서 CSS에 추가로 코드를 넣어준다.
.dropdown-menu.show .dropdown-item:focus,
.dropdown-menu.show .dropdown-item:hover {
background-color: red; /* 드롭다운 메뉴가 열렸을 때 버튼이 클릭되었거나 마우스를 올렸을 때 배경 색상 */
color: white; /* 드롭다운 메뉴가 열렸을 때 버튼이 클릭되었거나 마우스를 올렸을 때 텍스트 색상 */
}
++ 회원가입이 중복으로 되지 않게 해야한다.
++ 로그인 했을 때의 작성글이나, 댓글에 로그인 본인의 이름이 나올 수 있도록 한다.
++ 게시글이나 댓글을 빈칸으로 남기고 작성하였을 때에도 실행이 되어 게시글은 경고창이 뜨게 하고, 댓글은 작성이 되지 않게끔 해주었다.
++ 로그인 했을 때 모달창을 열어서 로그인이 성공했습니다. 실패했습니다 하고 뜰 수 있게 수정하여 주었다.
++ git pull 로 땡길 때 조심하자^^ㅎㅎ.... 다 날라 갈 수 있다....저장...필수....