24.05.10_TIL ( 팀 프로젝트 : 스파르타 뉴스 Django ) _ 4. 리드미 작성 & 최종 발표
[ 두번째 프로젝트 ]
스파르타 뉴스를 만들어 보자.
++ 팀 스로젝트로 팀과의 협업이 중요하다.
++ 장고 공식 문서는 항상 확인하기
https://docs.djangoproject.com/en/4.2/
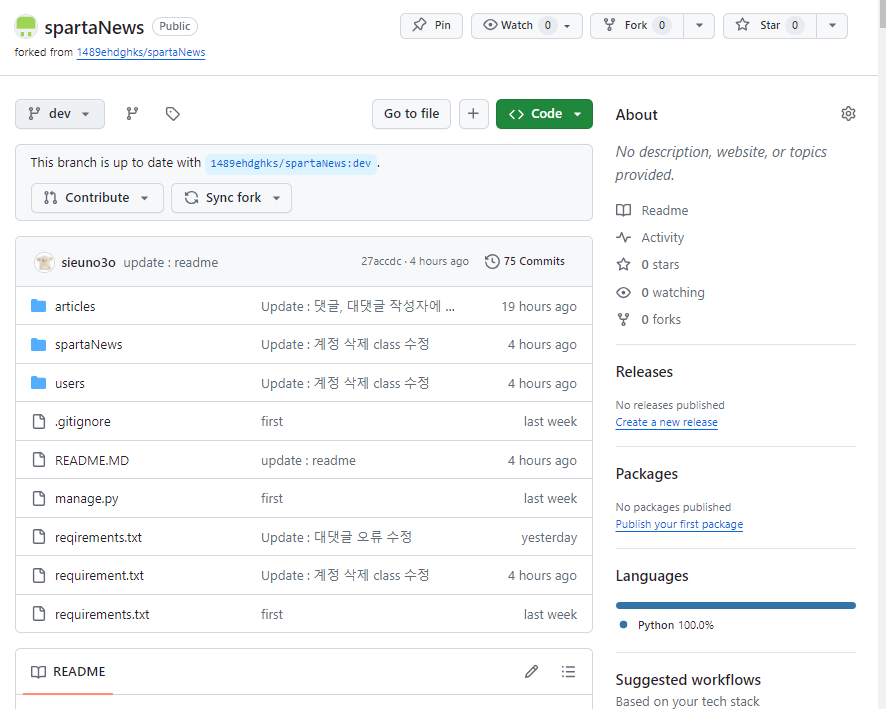
https://github.com/1489ehdghks/spartaNews
GitHub - 1489ehdghks/spartaNews
Contribute to 1489ehdghks/spartaNews development by creating an account on GitHub.
github.com
1. 리드미를 작성해보자
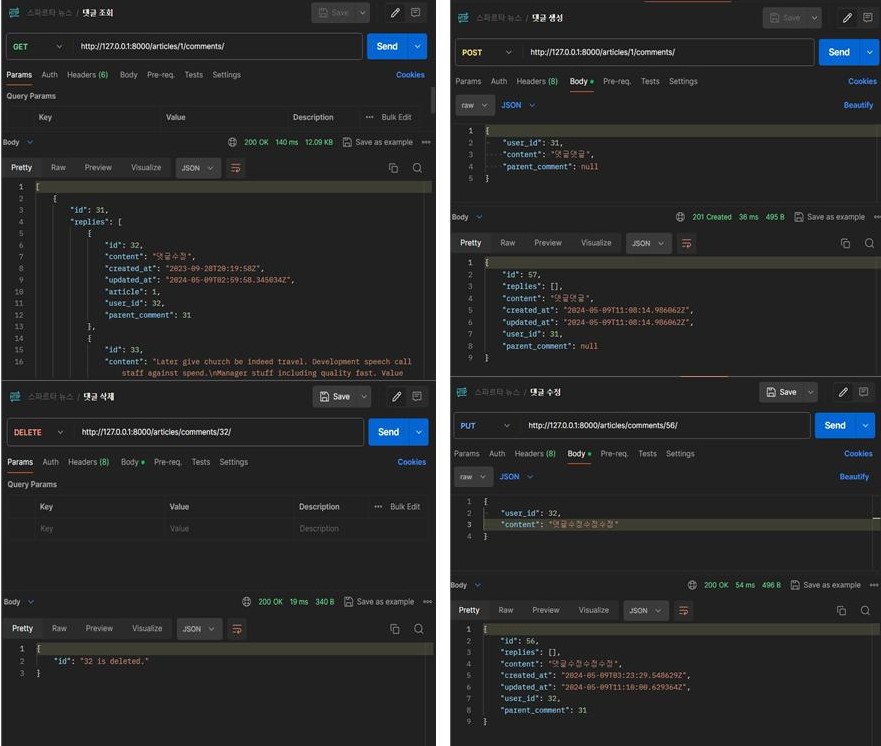
- 댓글과 대댓글은 프론트앤드 구현이 힘들어 포스트맨으로 확인하였다.
- 포스트맨으로 구현해본것을 깃 리드미에 넣어보자.
[Github] 깃허브 README.md에 이미지 올리기 (feat.Issue)
README.md readme.md 파일은 깃허브에서 프로젝트에 대한 소개와 설명을 제공하기 위한 파일입니다. 깃허브 프로젝트의 루트 디렉터리에 위치하며, 프로젝트에 대한 간략한 설명, 사용법, 설치 절차,
aiday.tistory.com
Github README에 이미지 올리기
1. 깃헙 상단 메뉴 중 'Issues' 탭으로 이동합니다.

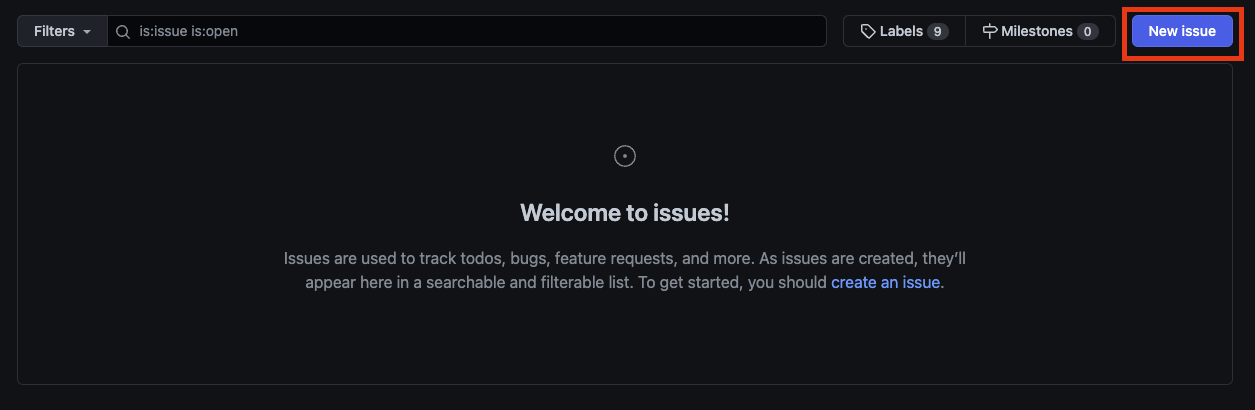
2. 오른쪽 상단 'New Issue' 버튼을 클릭하여 추가 이슈를 등록하는 곳으로 이동합니다.

3. 업로드하려는 이미지를 Write에 업로드합니다.

4. 업로드 시 "! [Uploading {image file name}]()"라고 보입니다.

5. 몇 초의 시간이 지나면 "Html Image tag" 또는 "! [Initial](링크/. 파일확장자)"와 같은 형식으로 변경됩니다.

6. 변경된 형식의 텍스트를 복사해서 README.md 파일에 붙여 넣습니다.

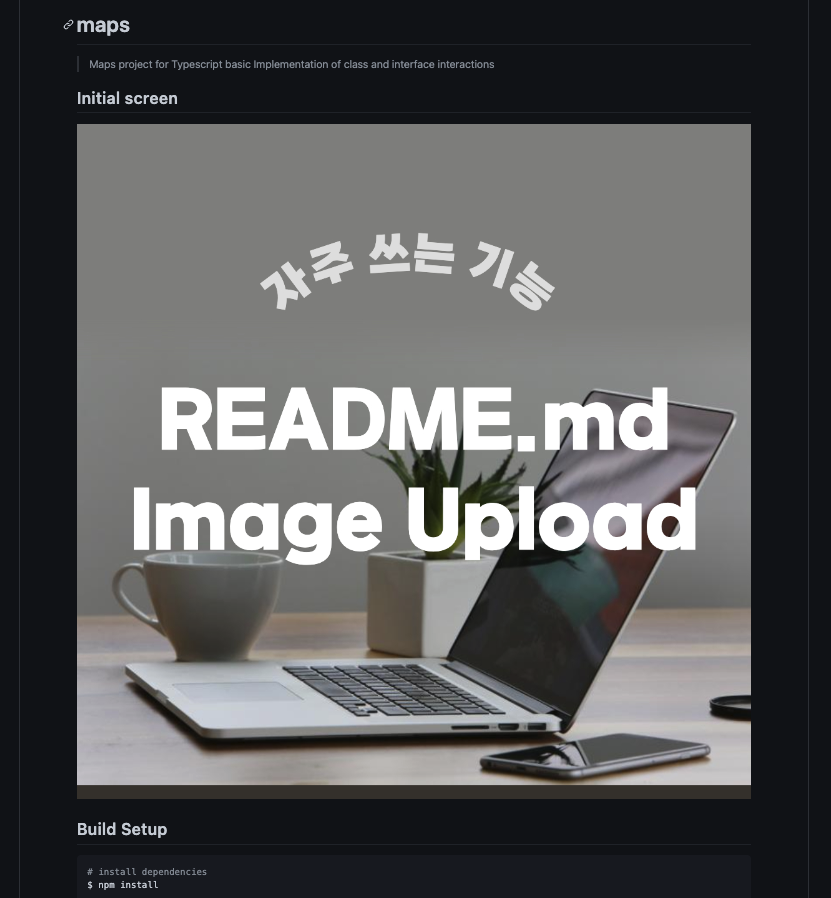
7. 출력되는 이미지를 확인하고 원하는 위치로 이동하여 저장하면 끝!



댓글 구현한 것을 리드미에 넣어보았다.
https://github.com/1489ehdghks/spartaNews
GitHub - 1489ehdghks/spartaNews
Contribute to 1489ehdghks/spartaNews development by creating an account on GitHub.
github.com
++ 최종발표!
++ 주의해야할 것과 더 발전시켜야 하는 부분
- 중복되는 코드를 예쁘게 정렬하여 정리하자.
- 시리얼이나 모델에서 검증을 하나만 해야 편하고 좋다
- 토큰은 쿠키로 신경 안써도 프론트앤드에서 구현하면 된다. 백앤드에서 할 필요는 없음 -> 백앤드와 프론트앤드에서 구현하는 것에 대한 구분이 되면 좋을 것!
- 파이썬에서의 정렬기준 상수값, 카멜, 파스칼 정렬을 잘 해주자.
마무리를 하면서 !
팀 프로젝트에서는 역시 협업이 중요하다고 생각했다. 한 사람이 참여를 못 하는 부분에 대해 다른 사람이 더 노력해야하는 부분도 있었지만 다른 팀원분들이 참여도도 높고 자신이 더 하면 된다고 생각하는 긍정적인 마인드로 프로젝트를 잘 마무리 할 수 있어서 좋았다.
역시 프로젝트는 어찌저찌해도 마무리를 하고 나면 뿌듯한 것 같다.
++ fork 로 프로젝트를 가져와서 나의 포트폴리오로 만들어주자. (단, 설명을 다 할 수 있어야겠쥬?ㅎㅎ)