티스토리 뷰
24.05.22_TIL React (리엑트) _ 5. 영화사이트 만들기 (React Router)+깃허브 배포
티아(tia) 2024. 5. 22. 20:38
https://reactrouter.com/en/main/router-components/browser-router
BrowserRouter v6.23.1 | React Router
reactrouter.com
++ 공식문서 업데이트 참고해야함!!
1. 영화사이트와 연결하기
- component를 만들어보자.
- Movie.js 파일을 만들어준다.
function Movie({coverImg, title, summary, genres}) {
return (
<div>
<img src={coverImg} alt={title}/>
<h2>{title}</h2>
<p>{summary}</p>
<ul>{genres.map(g => <li key={g}>{g}</li>)}</ul>
</div>);
}
export default Movie;- App.js 를 수정해준다.
import { useEffect, useState } from "react";
import Movie from "./Movie";
function App() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const response = await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.5&sort_by=year`
);
const json = await response.json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return (
<div>
{loading ? (<h1>Loading ...</h1>) :
(<div>
{movies.map((movie) => (
<Movie
coverImg={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>)}
</div>
);
}
export default App;
그러면 변화된것 없이 똑같이 나오는 것을 볼 수 있다.
- /API 를 치면 다른 곳으로 넘어갈 수 있게 해야한다.
- npm install react-router-dom 을 설치해주어야함.
npm install react-router-dom
2. 파일을 분리해서 연결하는 세팅을 해보자.
- src 폴더에 components, routes 폴더를 만들어준다.
- components 안에 Movies.js 파일을 넣어주고
import PropTypes from "prop-types";
function Movie({coverImg, title, summary, genres}) {
return (
<div>
<img src={coverImg} alt={title}/>
<h2>{title}</h2>
<p>{summary}</p>
<ul>{genres.map(g => <li key={g}>{g}</li>)}</ul>
</div>);
}
Movie.prototype = {
coverImg: PropTypes.string.isRequired,
title:PropTypes.string.isRequired,
summary:PropTypes.string.isRequired,
genres:PropTypes.arrayOf(PropTypes.string).isRequired,
}
export default Movie;
- routes 안에는 Home.js 파일을 만들어준다.
import { useEffect, useState } from "react";
import Movie from "../components/Movie"
function Home() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const response = await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.5&sort_by=year`
);
const json = await response.json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return (
<div>
{loading ? (<h1>Loading ...</h1>) :
(<div>
{movies.map((movie) => (
<Movie
coverImg={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>)}
</div>
);
}
export default Home;
- components 안에 Detail.js 파일을 만들어준다.
function Detail() {
return <h1>Detail</h1>;
}
export default Detail;
- App.js 파일 수정
function App() {
return null;
}
export default App;
3. router 를 연결해주자.
App.js 파일을 수정해주기.
import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
import Home from "./routes/Home";
function App() {
return <Router>
<Switch>
<Route path="/"> // "/"는 홈으로 간다는 뜻.
<Home />
</Route>
</Switch>
</Router>;
}
export default App;
실행하면 자꾸 오류가 뜬다.

npm install react-router-dom 의 버전이 달라서 생기는 문제
이렇게 자주 업데이트 되서 명령어 다르면... 좀 문제 되겠는데...
import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
import Home from "./routes/Home";
function App() {
return <Router>
<Switch>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>;
}
export default App;import {
BrowserRouter as Router,
Routes,
Route,
} from "react-router-dom";
import Home from "./routes/Home";
function App() {
return <Router>
<Routes>
<Route path="/" element={<Home />}/>
</Routes>
</Router>;
}
export default App;
Switch 를 쓰지 않고 Routes 로 바꾸어서 진행해야 되는데 Path 방식도 바뀌어서 바꾸어주어야 한다.
기존과 같은 결과를 얻을 수 있다.

디테일 화면으로 갈 수 있게 import 랑 path를 추가해준다.
import {
BrowserRouter as Router,
Routes,
Route,
} from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
function App() {
return <Router>
<Routes>
<Route path="/" element={<Home />}/>
<Route path="/movie" element={<Detail />}/>
</Routes>
</Router>;
}
export default App;
4. Link 는 페이지를 새로고침하지 않고 이동할 수 있다.
Movie.js 를 수정해준다. Link 는 새로고침을 하지 않아도 그 링크로 옮겨주는? 코드이다.
import PropTypes from "prop-types";
import {Link} from "react-router-dom";
function Movie({coverImg, title, summary, genres}) {
return (
<div>
<img src={coverImg} alt={title}/>
<h2>
<Link to = "/movie">{title}</Link>
</h2>
<p>{summary}</p>
<ul>{genres.map(g => <li key={g}>{g}</li>)}</ul>
</div>);
}
Movie.prototype = {
coverImg: PropTypes.string.isRequired,
title:PropTypes.string.isRequired,
summary:PropTypes.string.isRequired,
genres:PropTypes.arrayOf(PropTypes.string).isRequired,
}
export default Movie;
- App.js 수정
<Route path="/movie/:id" element={<Detail />}/>
Home.js 수정
import { useEffect, useState } from "react";
import Movie from "../components/Movie"
function Home() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const response = await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.5&sort_by=year`
);
const json = await response.json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return (
<div>
{loading ? (<h1>Loading ...</h1>) :
(<div>
{movies.map((movie) => (
<Movie
id={movie.id}
coverImg={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>)}
</div>
);
}
export default Home;
Movie.js 수정
import PropTypes from "prop-types";
import {Link} from "react-router-dom";
function Movie({id, coverImg, title, summary, genres}) {
return (
<div>
<img src={coverImg} alt={title}/>
<h2>
<Link to = {`/movie/${id}`}>{title}</Link>
</h2>
<p>{summary}</p>
<ul>{genres.map(g => <li key={g}>{g}</li>)}</ul>
</div>);
}
Movie.prototype = {
id:PropTypes.number.isRequired,
coverImg: PropTypes.string.isRequired,
title:PropTypes.string.isRequired,
summary:PropTypes.string.isRequired,
genres:PropTypes.arrayOf(PropTypes.string).isRequired,
}
export default Movie;
링크를 누르면 무비의 아이디가 /movie/123123 숫자로 나오는 것을 볼 수 있다.
Detail.js 의 코드를 수정해서 id 값을 받아서 console.log 해보자
<Route path="/movie/:id" element={<Detail />}/> 의 :id 를 받는 거다.
import { useParams } from "react-router-dom";
function Detail() {
const x = useParams();
console.log(x);
return <h1>Detail</h1>;
}
export default Detail;
import { useEffect } from "react";
import { useParams } from "react-router-dom";
function Detail() {
const {id} = useParams();
const getMovie = async () => {
const json = await(
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();
console.log(json);
}
useEffect(() => {
getMovie();
}, []);
return <h1>Detail</h1>;
}
export default Detail;
5. 깃허브에 업로드를 해보자
결과물을 github apges 에 업로드 할 수 있는 패키지
npm i gh-pages
script 를 실행하면 웹사이트의 production ready code 를 생성하게 된다.
production ready code 란 코드가 압축되고 모든게 최적화 된다는 뜻

아래 코드를 치면 생성해준다.
npm run build


Find out more about deployment here:
https://cra.link/deployment마지막이 이렇게 나온다.
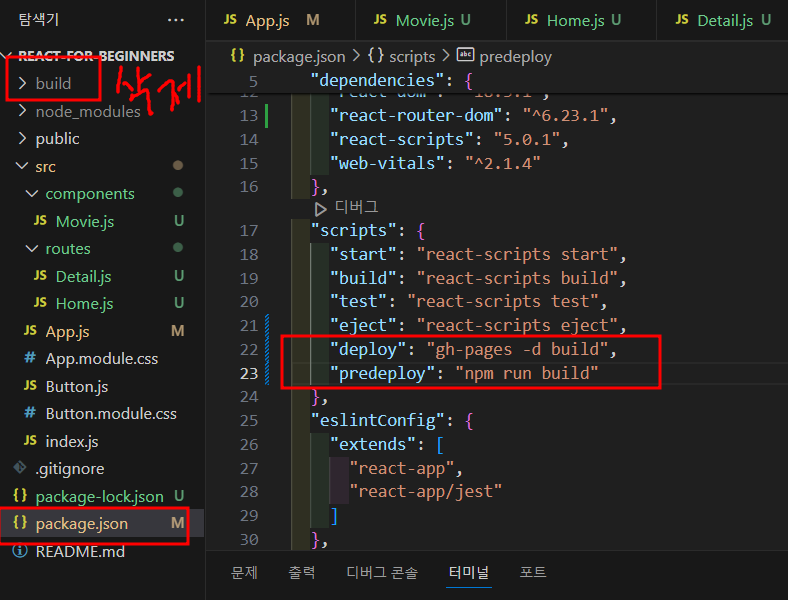
package.json 에서 아래에 홈페이지를 추가해준다.

scripts 아래쪽에 코드를 추가해준다. 그런뒤에 빌드 폴더를 삭제해
"deploy": "gh-pages -d build",
"predeploy": "npm run build"

터미널 실행을 시키면 아래처럼 코드가 실행되는 것을 볼 수 있다.
npm run deploy
"homepage": "https://tia4613.github.io/React_first_pjt" 를 ctrl 을 누른후 마우스 버튼으로 클릭하면 보인다.
"homepage": "https://tia4613.github.io/React_first_pjt"
최신 리액트의 주소로 바꾸어주어야 실행된다.
App.js 의 코드를 수정해주어야 한다.
function App() {
return <Router>
<Routes>
<Route path={process.env.PUBLIC_URL + "/"} element={<Home />}/>
<Route path="/movie/:id" element={<Detail />}/>
</Routes>
</Router>;
}
++ 깃허브에 저장하고 나서 실행해야 볼 수 있다.
++ 깃허브
git config --global user.name # 내 깃허브아이디확인
'React (Javascript) 공부' 카테고리의 다른 글
| 24.05.23_TIL React (리엑트) _ 6. css 꾸미기 완료 (0) | 2024.05.23 |
|---|---|
| 24.05.21_TIL React (리엑트) _ 4. to-do-list, Coin Tracker, Movie site (0) | 2024.05.21 |
| 24.05.20_TIL React (리엑트) _ 3. useEffect & Cleanup function (0) | 2024.05.20 |
| 24.05.17_TIL React (리엑트) _ 2. npm 실행, 버튼 만들기 (0) | 2024.05.17 |
| 24.05.17_TIL React (리엑트) _ 1. 함수변경 (분, 시를 변경해보자), props (0) | 2024.05.17 |
