티스토리 뷰
반응형
[수업 목표]
- 웹 브라우저의 기본 원리에 대해서 이해한다
- HTML, CSS의 기초 지식을 이해하고 뼈대를 생성할 수 있다
- 부트스트랩을 활용하여 웹을 다양하게 구현할 수 있다
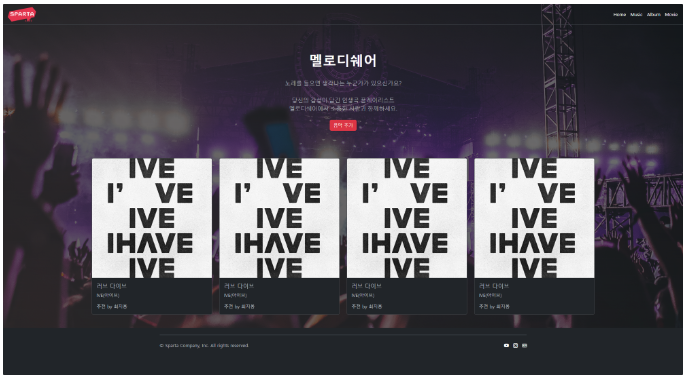
3. 멜로디쉐어 만들기

- 위 그림의 완성본을 만들어보자.
- 1. 부트스트랩 기본 코드를 복사 붙여 넣기 한다.
- <!Doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
</html>
✅ navbar 를 만든다.
- navbar를 추가한다. 부트스트랩-navbar-color schemes-검정색 navbar 선택 -> nav의 코드를 추가한다.

<!Doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<nav class="navbar bg-dark border-bottom border-body" data-bs-theme="dark">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
</nav>
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>

- 16번째 라인의 <a class="navbar-brand" href="#">Navbar</a> 를 삭제해주면 navbar 의 아이콘을 제외한나머지 4개의 아이콘으로 완성.
- 13 라인의 최 상단의 nav 에 d-flex justify-content-center 를 넣어주면 가운데 정렬을 바로 할 수 있다.

- 이름을 각각 Music, Album, Movie 로 수정한 후 [단축키 : Alt + 마우스 커서 클릭] 을 하면 중복으로 커서를 선택한 후 동시에 4개 줄에 글 text-white 를 입력할 수 있다.

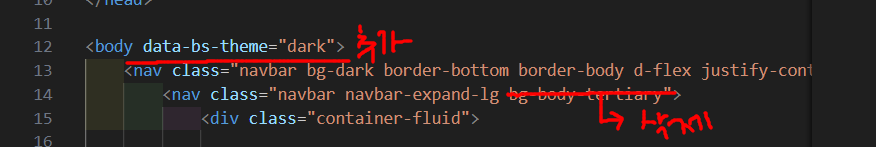
- body 에 data-bs-theme="dark" 를 입력하면 배경 전체를 검정색으로 칠한다는 의미이다.
- bg-body-tertiary 를 삭제하면 테두리에 진회색으로 남아있던 것이 없어진다.
✅ Main 만들기
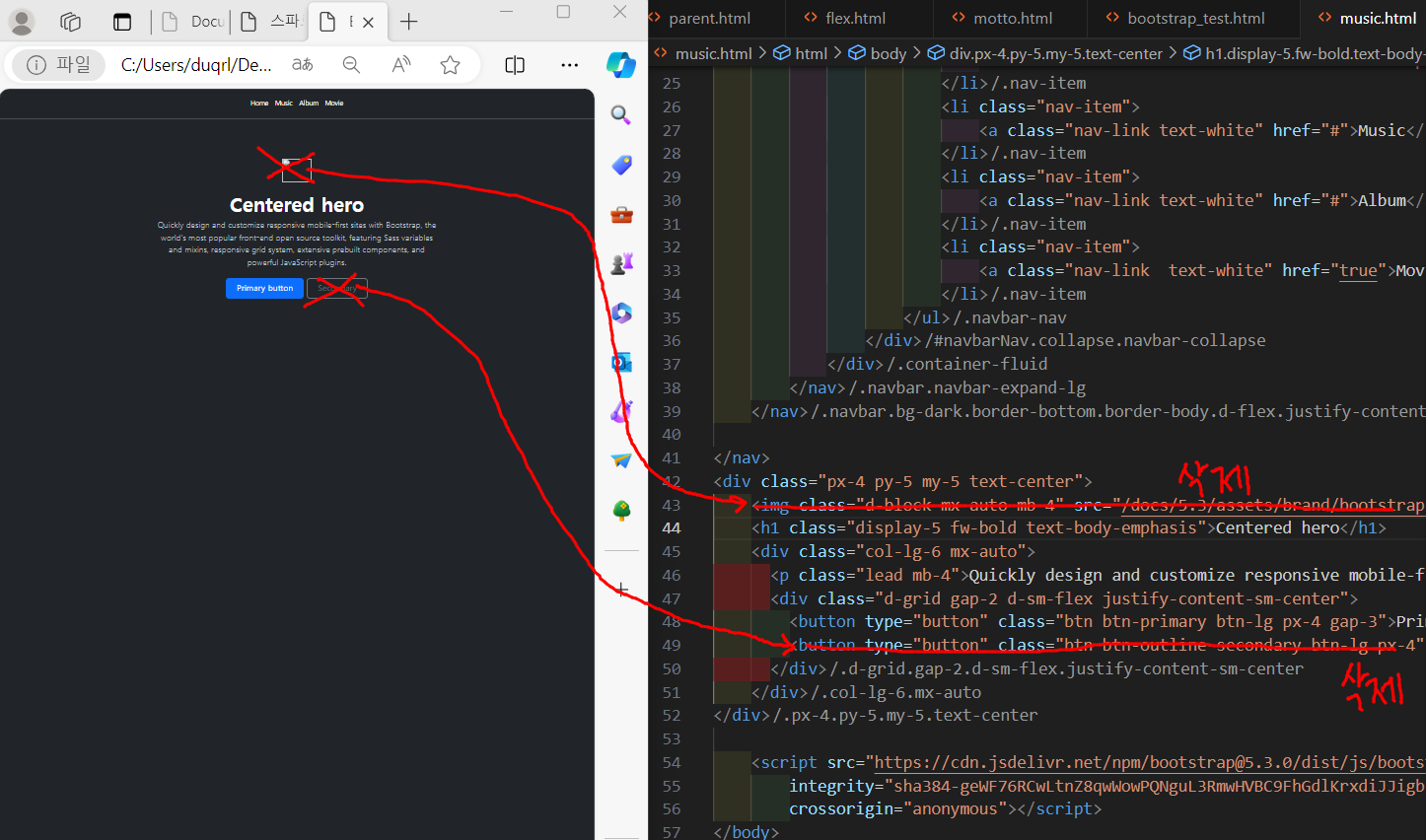
- 그 후에 코드스니펫 heroes 의 링크 주소 https://getbootstrap.com/docs/5.3/examples/heroes/ 에서 코드를 가져오기 위해 '검사'를 눌러 개발자 도구를 펼친 뒤 코드를 복사해서 가져온다.
-
</nav><div class="px-4 py-5 my-5 text-center"><img class="d-block mx-auto mb-4" src="/docs/5.3/assets/brand/bootstrap-logo.svg" alt="" width="72" height="57"><h1 class="display-5 fw-bold text-body-emphasis">Centered hero</h1><div class="col-lg-6 mx-auto"><p class="lead mb-4">Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.</p><div class="d-grid gap-2 d-sm-flex justify-content-sm-center"><button type="button" class="btn btn-primary btn-lg px-4 gap-3">Primary button</button><button type="button" class="btn btn-outline-secondary btn-lg px-4">Secondary</button></div></div></div>

- 이미지 부분이 필요 없으므로 이미지 부분의 코드를 삭제 한다.
- 버튼 두개 중에 하나가 필요없으므로 세컨더리 버튼을 하나 삭제한다.
- 버튼에서 btn-primary 부분을 빨간색으로 바꾸기 위해서 primary를 danger 로 바꾼다.

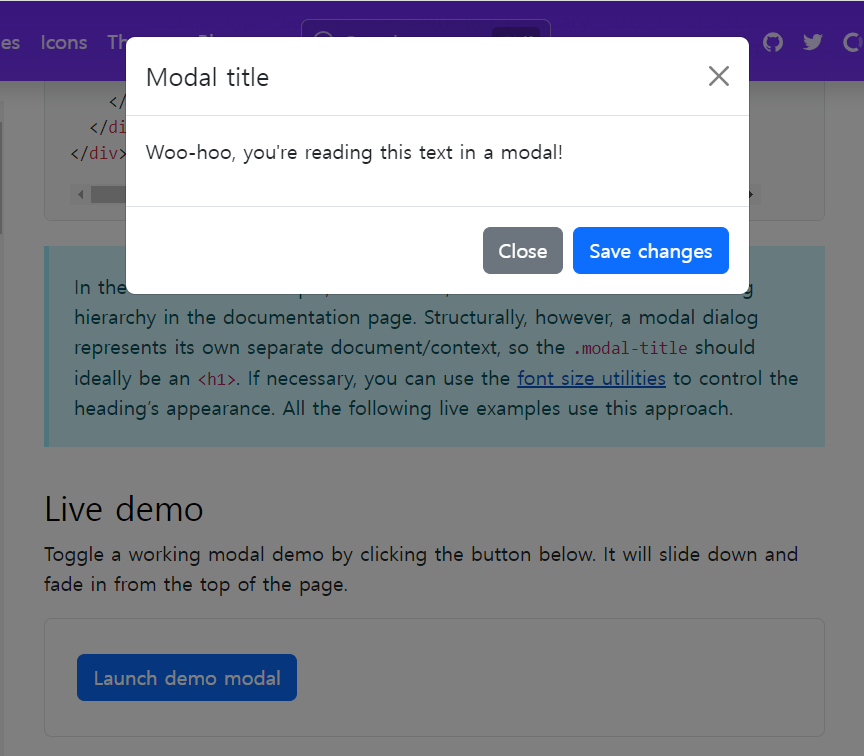
✅ 모달 창 만들기
- 모달 창을 만들어 보자. 모달 창이란 버튼을 클릭했을 때 나머지 배경은 불투명하게 하고 팝업창을 띄우는 느낌으로 보여진다. (Live demo)

- 코드 button이 있는 자리에 Live demo에 있는 button 코드만 따로 복사해 넣어준다.
-
</nav><div class="px-4 py-5 my-5 text-center"><h1 class="display-5 fw-bold text-body-emphasis">Centered hero</h1><div class="col-lg-6 mx-auto"><p class="lead mb-4">Quickly design and customize responsive mobile-first sites with Bootstrap, the world’smost popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system,extensive prebuilt components, and powerful JavaScript plugins.</p><div class="d-grid gap-2 d-sm-flex justify-content-sm-center"><!-- Button trigger modal --><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">Launch demo modal</button></div></div></div>integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"crossorigin="anonymous"></script></body>
</html>

- 버튼 색상을 똑같이 danger로 바꾸고 아래 이름 ' Launch demo modal '을 '음악 추가'로 바꾼다.
- 이제 창을 띄우는 모달창의 코드를 복사하여 script 위에 붙여넣기를 해준다.
-
<!-- Modal --><div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h1 class="modal-title fs-5" id="exampleModalLabel">Modal title</h1><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div></div>integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"crossorigin="anonymous"></script></body>
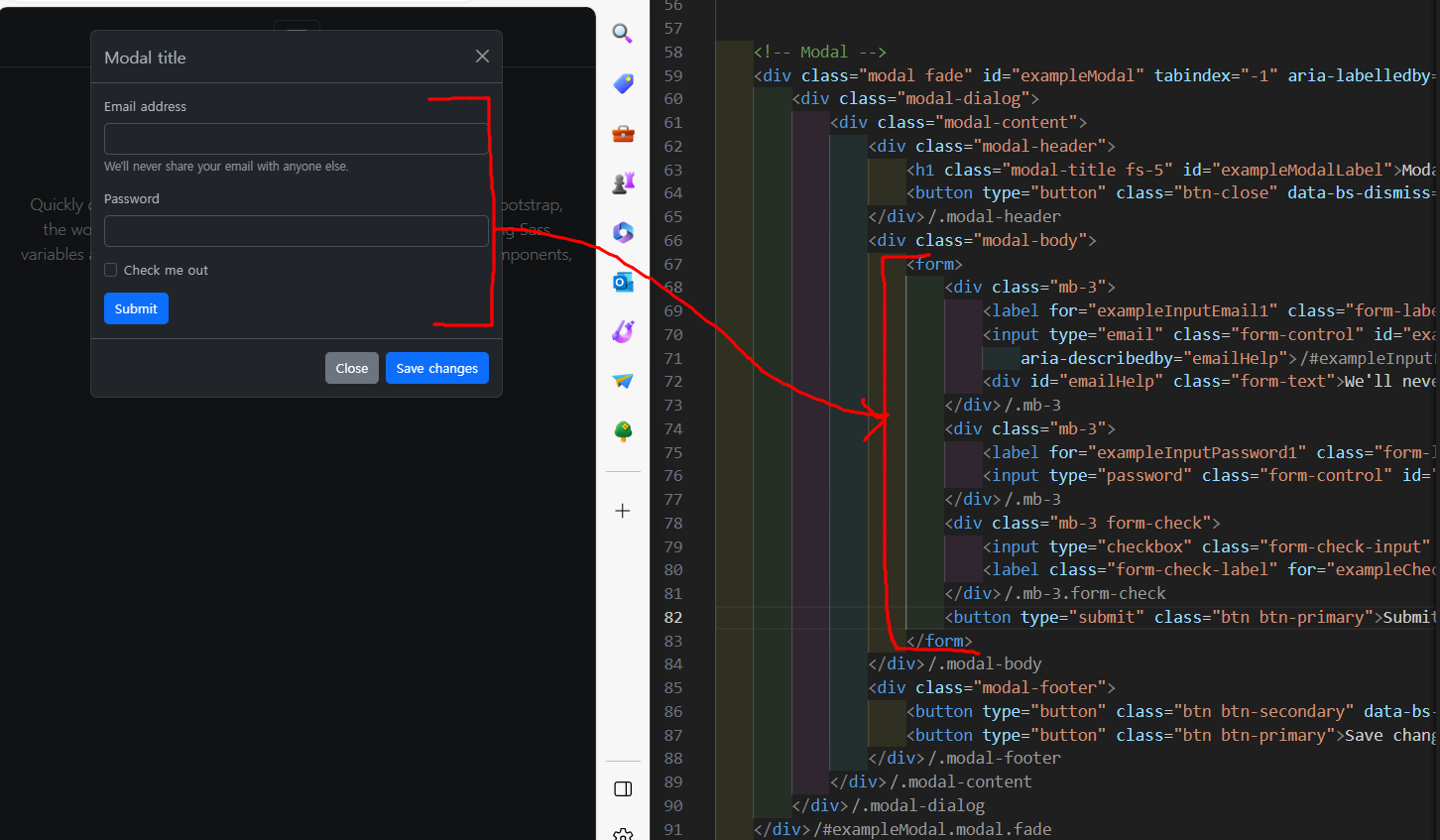
- 모달창을 완성하기 위해 '...'이 뜨는 곳에 forms를 넣어주어야 한다. 패스워드와 아이디를 넣는 form을 넣어보자.
- 부트스트랩 사이트에 https://getbootstrap.com/docs/5.3/forms/overview/ 가서 폼의 코드를 복사한다.
- 복사한 코드를 '...'에 붙여넣기 한다.


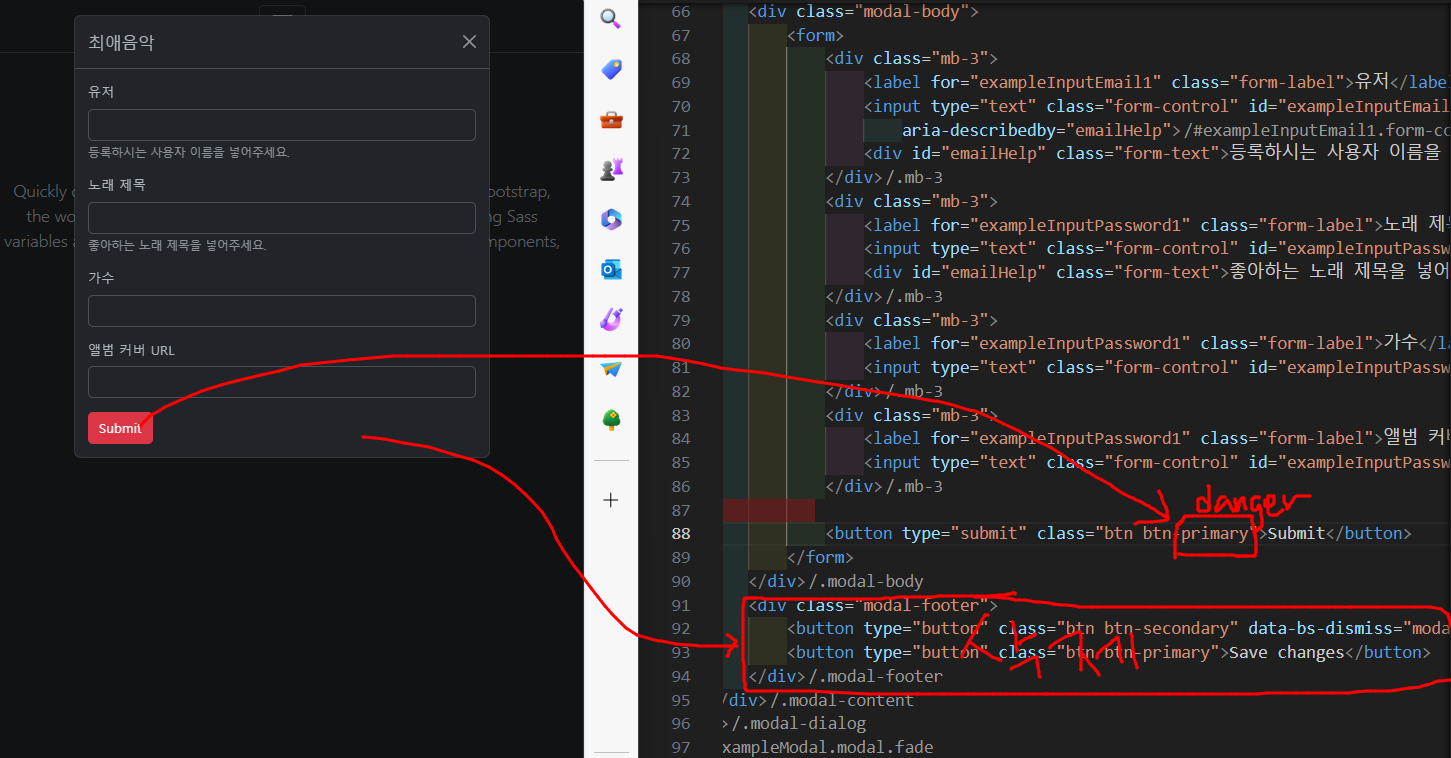
- madal-title 에 '최애음악'으로 바꾸어준다.
- form-check 부분의 코드를 전체 삭제 한다.
- password 부분의 전체 코드를 복사하여 2번 붙여넣기 한다. 총 3개를 만든다.
- input type 을 모두 text 로 바꾼다. 그렇지 않으면 이메일 형태가 아니면 오류라고 뜬다거나 하기 때문이다.


- 현재까지 코드
-
<!Doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap demo</title><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"></head>
<body data-bs-theme="dark"><nav class="navbar bg-dark border-bottom border-body d-flex justify-content-center" data-bs-theme="dark"><nav class="navbar navbar-expand-lg"><div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link text-white" aria-current="page" href="#">Home</a></li><li class="nav-item"><a class="nav-link text-white" href="#">Music</a></li><li class="nav-item"><a class="nav-link text-white" href="#">Album</a></li><li class="nav-item"><a class="nav-link text-white" href="true">Movie</a></li></ul></div></div></nav></nav>
</nav>
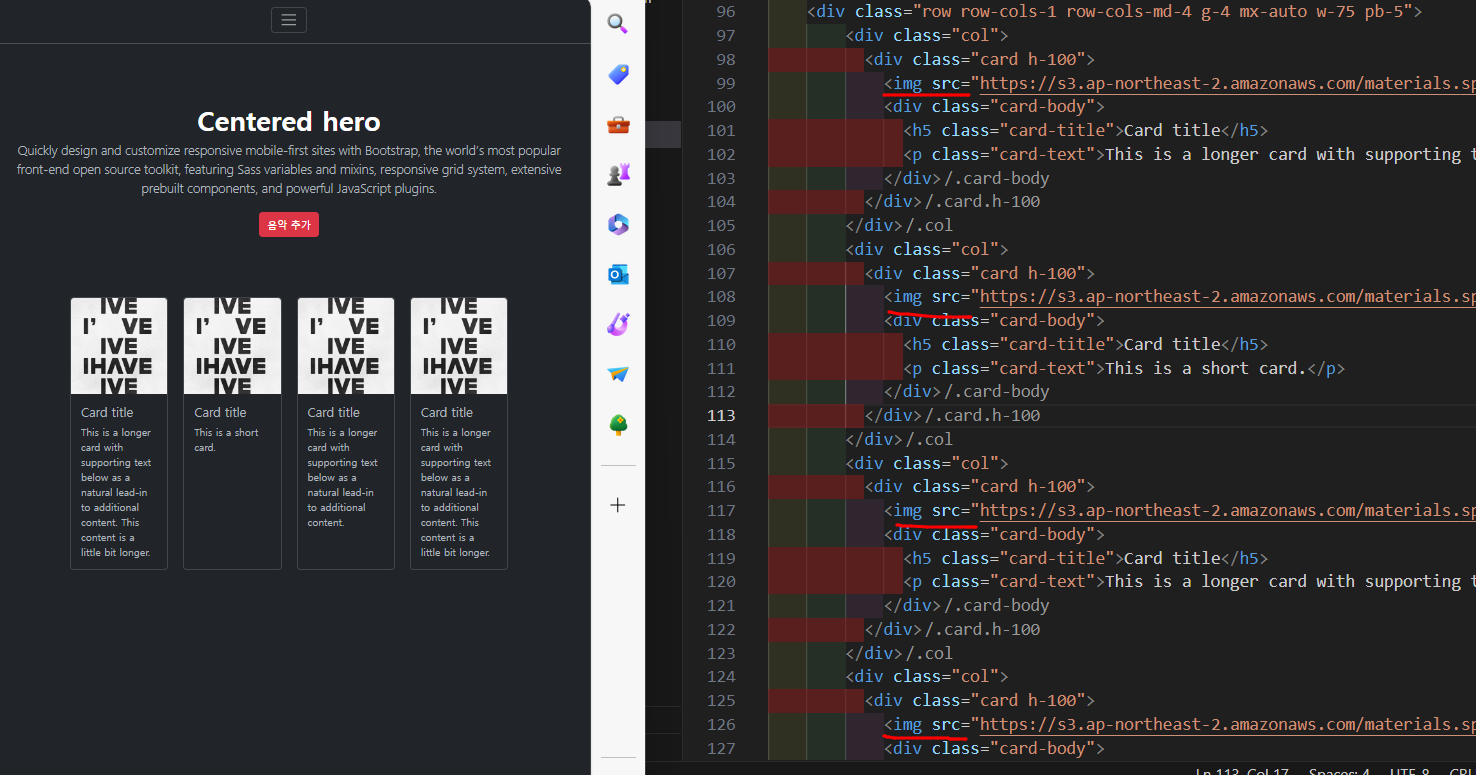
✅ card 만들기
- 코드스니펫의 카드 링크 주소 https://getbootstrap.com/docs/5.3/components/card/ 를 들어가 알맞는 레이아웃의 코드를 복사한다.
- script 위에 코드를 복사하여 붙여넣기 한다.


- 한 줄에 3개가 아닌 4개의 카드를 넣어주기 위해 md-3 에서 md-4 로 변경해준다.
- 카드가 가로 사이즈에 100% 들어가는 것이 아니라 75% 안에 들어가게 하기 위해서 mx-auto w-75를 입력한다. 여기서 x는 x축인 가로를 말하고 w는 와이드를 말한다.
- 카드 레이아웃 아래에 여백을 주기 위해 pb-5를 추가한다. <div class="row row-cols-1 row-cols-md-4 g-4 mx-auto w-75 pb-5">

- 카드에 이미지를 넣기 위해서 img 옆의 '...'에 Alt+마우스 커서로 중복하여 커서를 올린 후 이미지의 주소를 복사하여 붙여넣기 한다. https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/webjong/ive.jpg
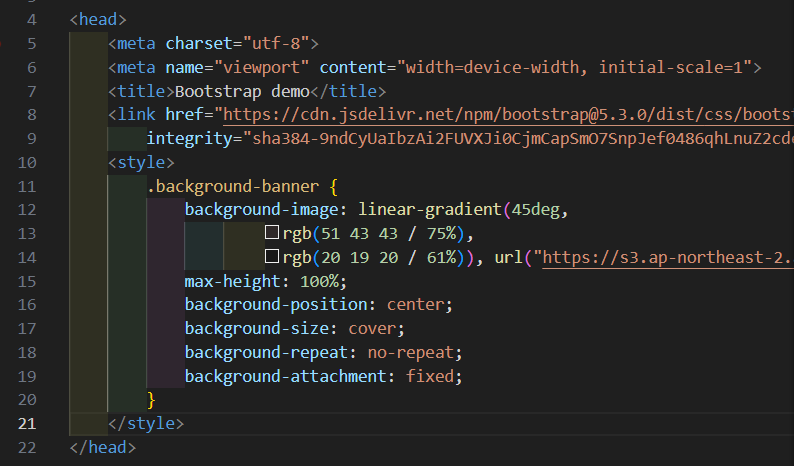
✅ 배경 이미지를 넣어보자.
- 배경 이미지 CSS를 복사하여 붙여넣기 한다. <heae> 태그 안에 <style> 태그를 생성하여 집어넣어준다.


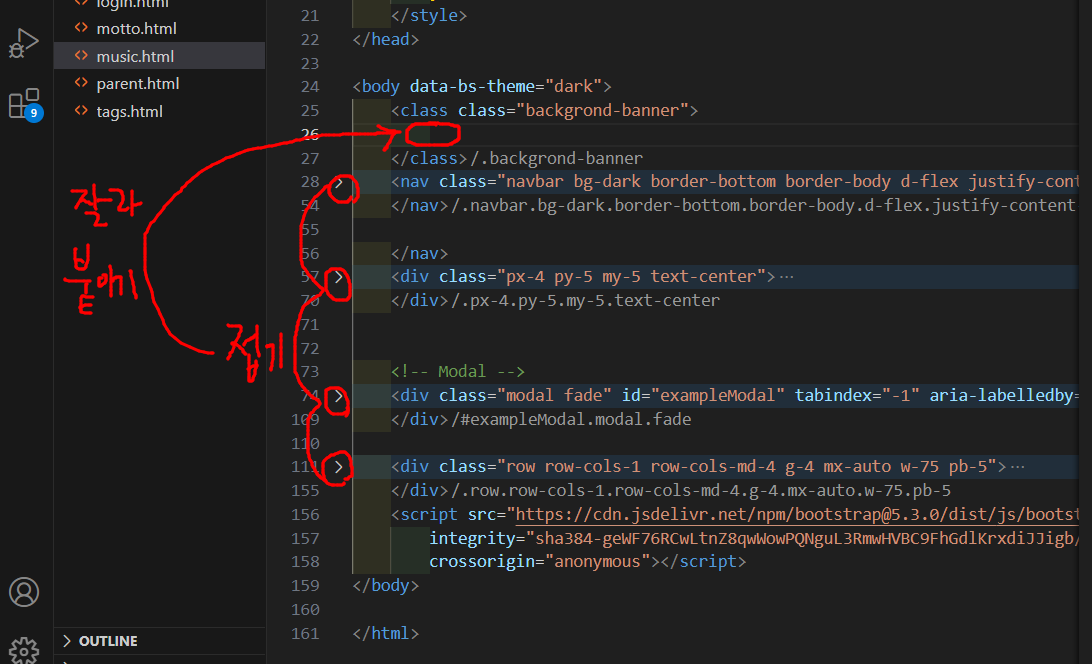
- <body>태그 안에 div.background-banner 를 태그해 넣어준다. 이때 나는 class. background-banner 라고 넣어서 배경이 들어가지지 않았다. div로 박스를 만들어 코드를 넣어야 한다.
- 만들어둔 background-banner 태그 안에 navbar, main, modal, cards 를 잘라 붙여넣기 하여 넣어준다.


- 배경 이미지 변경을 위해, navbar의 기본 배경 색상인 bg-dark를 삭제한다.
✅ footer 만들기
- footer 의 링크주소 https://getbootstrap.com/docs/5.3/examples/footers/에서 맨 마지막의 폼을 검사로 코드를 복사하여 script 위에 코드를 붙여넣기 한다.

- 코드에서 pw-5인 여백을 삭제해주면 여백이 없어진다.

- 위 사진과 같은 아이콘을 만들기 위해코드를 복사해온다.
- 부트스트랩 아이콘 코드 주소 https://icons.getbootstrap.com/에서 원하는 아이콘 코드를 가져온다.
- 여기서 CDN을 복사해서 <head>태그 안에 넣어야 한다. (여기서 CDN은 Content Delivery Network의 약자로, 부트스트랩에서 내가 원하는 형식을 만들기 위해서 만들어둔 준비물)
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css"> 를 먼저 head 안에 넣고
- @import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css"); 도 style에 넣어준다.

- [단축키 : Shift+마우스 휠 : 창이 가로로움직인다.]
- youtube 아이콘을 검색해서 아이콘 코드를 복사해서 넣어준다.



- href 가 어디로 연결될지 알려주는 코드로 사이트 링크를 "#" 안에 넣어준다.
<!Doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<style>
.background-banner {
background-image: linear-gradient(45deg,
rgb(51 43 43 / 75%),
rgb(20 19 20 / 61%)), url("https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/webjong/images/music_festival.jpg");
max-height: 100%;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
</head>
<body data-bs-theme="dark">
<div class="background-banner">
<nav class="navbar border-bottom border-body d-flex justify-content-center" data-bs-theme="dark">
<nav class="navbar navbar-expand-lg">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link text-white" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#">Music</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#">Album</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="true">Movie</a>
</li>
</ul>
</div>
</div>
</nav>
</nav>
</nav>
<div class="px-4 py-5 my-5 text-center">
<h1 class="display-5 fw-bold text-body-emphasis">Centered hero</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">Quickly design and customize responsive mobile-first sites with Bootstrap, the
world’s
most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid
system,
extensive prebuilt components, and powerful JavaScript plugins.</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center">
<!-- Button trigger modal -->
<button type="button" class="btn btn-danger" data-bs-toggle="modal" data-bs-target="#exampleModal">
음악 추가
</button>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">최애음악</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">유저</label>
<input type="text" class="form-control" id="exampleInputEmail1"
aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">등록하시는 사용자 이름을 넣어주세요.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">노래 제목</label>
<input type="text" class="form-control" id="exampleInputPassword1">
<div id="emailHelp" class="form-text">좋아하는 노래 제목을 넣어주세요.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">가수</label>
<input type="text" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">앨범 커버 URL</label>
<input type="text" class="form-control" id="exampleInputPassword1">
</div>
<button type="submit" class="btn btn-danger">Submit</button>
</form>
</div>
</div>
</div>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4 mx-auto w-75 pb-5">
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a short card.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<footer class="py-5">
<div class="d-flex flex-column flex-sm-row justify-content-between py-4 my-4 border-top">
<p>© 2023 Company, Inc. All rights reserved.</p>
<ul class="list-unstyled d-flex">
class="bi bi-youtube"></i></a></li>
<li class="ms-3"><a class="link-body-emphasis" href="https://www.instagram.com/spartacodingclub/"><i
class="bi bi-instagram"></i></a></li>
class="bi bi-postcard"></i></a></li>
</ul>
</div>
</footer>
</div>
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
반응형
'AI웹 개발자 과정 공부 (팀스파르타) > ChatGPT 웹 개발' 카테고리의 다른 글
| 24.02.17_TIL (자바스크립트 : 데일리모토) (0) | 2024.02.18 |
|---|---|
| 24.02.16_TIL (자바스크립트 : 함수, 리스트, 딕셔너리) (0) | 2024.02.16 |
| 1강 숙제 (0) | 2024.02.15 |
| 24.02.14_TIL (웹 페이지 구조 : 데일리모토 프로젝트) (0) | 2024.02.13 |
| 24.02.13_TIL (HTML, CSS 웹 기본) (0) | 2024.02.13 |
